ChartScale

1. What and Why
The plugin allows the user to zoom in and out by means of a slider.

Normally use the (+) and (-) buttons or the mouse scroll-wheel for zooming in and out, but maybe you prefer to use a slider. The position of the slider (far left, far right or somewhere in between) gives you a direct indication of the zoom-status.
2. Installation
Install and Enable the plugin: Instructions

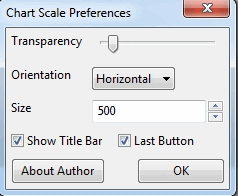
Once the plugin is installed and enabled Click “OK” in the Chart Scale Preferences window and then “OK” in the Plugins-window.
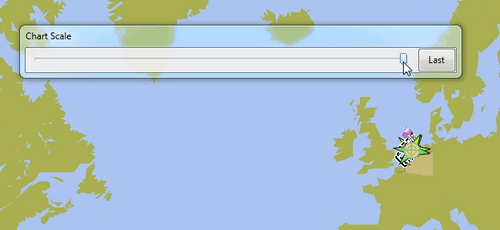
Now the Chart Scale slider should appear on your screen.
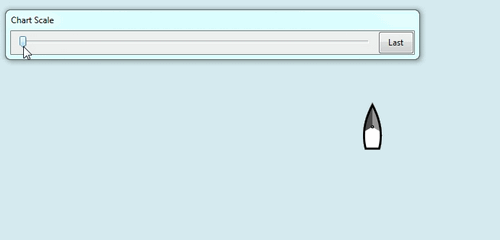
In this example the slider-button is to the far left. That means “zoom in as far as possible”.

And in this example the slider-button is to the far right. That means “zoom out as far as possible”.

3. Standard Actions
What are basic (standard) actions you have to do to make ChartScale-pi work.
Well, that is quite simple. Click on the slider-bar. Click left of the slider-button to zoom in…

And click right of the slider-button to zoom out.

Click “Last” to zoom back to the zoom-factor that was last used.